Best jQuery Sliders
Creating an eye catching web-design nowadays is not only a matter of good graphic, but many modern website and blogs are using what called jQuery sliders. There are many types of jQuery sliders and it is proven that using this, will improve the performance of a website. It can reduce bounce rate, holding visitor longer in a site and making a site more eye catching. Among many kinds of jQuery sliders, TemplatePanic has collected and listed the best 10 jQuery sliders.
Imageswitch
Very interesting transition for rotating images. Available with nine different smooth transitions. It is easy to create and simple.
http://www.hieu.co.uk/blog/index.php/imageswitch/

Mosaic
Add a simple but cool animation to your box. The options are fade and slide. The speed of animation can be set, and also the orientation.
http://buildinternet.com/project/mosaic/

AnythingSlider
It is called anything because the content of the slider can be anything. The panels are HTML content. It can even display videos, quotes, and also text with image. Very dynamic because panels can have different size.
http://css-tricks.com/examples/AnythingSlider/#panel2-5

Accordionza
Providing a very flexible jQuery plugin, with a solid accordion base code, it creates freedom to design an accordion in any way.
http://www.geertdedeckere.be/shop/accordionza/

Coin Slider
Unique and simple transition effects, which compatible with Android and iPhone. It also very light (only 8kb), and also compatible with most browsers.
http://workshop.rs/projects/coin-slider/

Nivo Slider
It comes with 16 unique transition effects. The code is clean and valid. Support linking images. HTML captions. Built in directional and control navigation.
http://nivo.dev7studios.com/

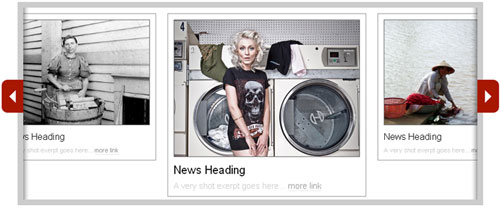
Moving Boxes
The difference of this slider is that there are buttons to change panels and the panels zoom in and out. It adds the fun.
http://css-tricks.com/examples/MovingBoxes/

Chop Slider
Providing many custom transitions by slicing the images into many pieces.
http://www.idangero.us/cs/

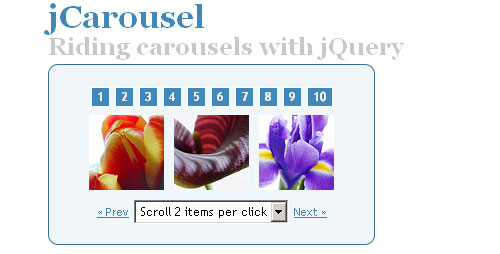
jCarousel
This jCarousel contain static control which can be controlled from outside.
http://sorgalla.com/projects/jcarousel/examples/static_controls.html

Scrollable
This slider offers more option by using tabs, left and right arrow keys on keyboard, and also mouse scroll wheel to control the slider.
http://flowplayer.org/tools/scrollable/index.html

